Recently I’ve formed a bit of an unhealthy obsession with mechanical keyboards, and one of the first boards I’ve picked up is the infamous Vortex Core.
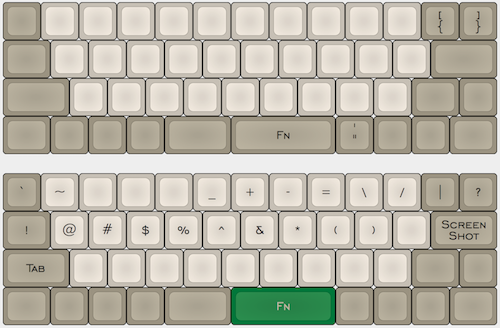
For those not in the know, the Core is a 40% keyboard - a small keyboard with just 47 keys. It looks like this:

(image taken from vortexgear.tw)
No numbers! No function keys! No arrows! How does one even use it????
There are two tricks to getting things done using the Core:
-
The two function keys, Fn (blue) and Fn1 (red). These allow more key combos to be used, as shown on the front of the keycaps (ie. Fn1 + W is the combo for F2)
-
The four function layers. All of the keys and combos shown apply to the default layer of the keyboard - but there are three more layers that are almost completely customizable.
And that customization and reprogramming of the layers of the Core, is where this blog post comes in.
A word of warning#
The documentation on how to do any of this is sparse at best, and likely to change with firmware updates. (Yes, this keyboard has firmware.) I’m using the latest firmware at the time of writing, 1.04.03.
Most of the information in this post has come from random Reddit threads, and a lot of trial and error, so there may be things I’m not aware of or get slightly wrong. Please let me know in the comments if that’s the case!
With that in mind, lets see what can be done.
Switching layers#
The default layer on the keyboard is layer 0. You’ll know you’re on layer 0 if there is no coloured LED shining between the key labelled Pn and the left spacebar. This layer is not customizable at all.
Changing from one layer to another is done with a Fn combo:
- Layer 0 - Fn + M, with no LED shining between Pn and lSpace
- Layer 1 - Fn + ,, with a red LED shining between Pn and lSpace
- Layer 2 - Fn + ., with a green LED shining between Pn and lSpace, and
- Layer 3 - Fn + rShift, with a blue LED shining between Pn and lSpace
These shortcuts are also marked on the front of the keycaps in blue.
By default, all of these layers do exactly the same thing - press the key labelled C, and you’ll get a C character. But layers 1, 2 and 3 can be customized - so that if you press C, you might get a S, or a lCtrl, or a PgUp. That’s where the programming comes into play.
(One awesome gotcha is that if you change any of the layer modifier keys - Fn, M, ,, . or rShift - the shortcuts will use the new Fn key, but the old modifier. ie. if you move Fn to the lCtrl position and M to the B position, then instead of Fn + M, the shortcut to switch to layer 0 will be the keys labelled lCtrl + M, not lCtrl + B.)
Pick a layer that best suits you, other than layer 0, then you can start customizing it.
Things that can’t be done#
Customizing the keyboard is done by reassigning actions to keystrokes. eg. if you want to use the Colemak keyboard layout instead of Qwerty, you’ll want to reassign all of the white keys to their Colemak equivalents. (F instead of E, P instead of R, and so on.)
All white keys can be reassigned, and nearly all modifiers (the beige keys) can also be reassigned - with a few exceptions.
- Fn1 cannot be moved at all.
- Either Pn or Fn can be moved, but not both. (Unless you only swap them.)
- No shortcuts that use Fn1 can be modified, and no new shortcuts that use Fn1 can be added.
- The layer modifier shortcuts can’t be modified as described above, except for the Fn part.
Why? Who knows. Those are limitations you’ll just have to work around. There’s still a lot of flexibility to fit all useful functionality around single keypresses and Fn shortcuts, and if that still isn’t enough, remember that there’s multiple layers.
Enough talking, more programming.#
Okay. Here’s the important part. This works to reassign all keys except for Fn and Pn.
To enter ‘programming mode’, where all the fun happens, press Fn (or whatever key you have assigned Fn to) and the key labelled rCtrl. This will cause a blue LED to turn on, in between the two space bars.
Now press the key (or shortcut) you want to reassign. This will make the LED between the two spacebars start flashing red.
Now press the layer 0 key or shortcut you want to assign to the key or shortcut you previously entered. This is an important distinction - not the key combo as it is on your current layer, but what it is according to the labels on the keycaps. This is so you don’t ‘lose’ any potential actions - if you overwrite the PgDown shortcut on your current layer for example, you still want to have PgDown available to assign to other shortcuts. The LED will stay flashing red here.
(The LED stays red because you can program full macros if you wish, using the time delays labelled on T, G and B. I believe you press a key/shortcut, then enter a delay to be waited, then press the next key/shortcut, etc.)
Once you’ve finished entering the new action, press Pn (or whatever key you have assigned Pn to) to confirm and save the change. The LED will go back to solid blue.
Now you can either keep entering more changes, or press Fn + rCtrl again to exit programming mode.
At any time, you can just leave the keyboard untouched for 15 seconds and it will automatically exit programming mode and go back to normal text input.
For a real example…#
One common reprogramming idea is to add dedicated arrow keys back, in the familiar bottom right corner of the keyboard. You can use rShift, rAlt, Menu, and rCtrl for this, it works really well. I’ll step through exactly how that is done. This assumes no Fn/Pn customization.
- Select a customizable layer - I use layer 3 because I like blue (and there is no purple LED like on my Pok3r.)
- Press Fn + rCtrl to enter programming mode. LED between space bars turns blue.
- Press rShift to say this is the key we want to reassign. LED starts flashing red.
- Press Fn + I - the shortcut for an up arrow.
- Press Pn. The LED goes back to blue.
- Press rAlt to reassign that key. LED starts flashing red.
- Press Fn + J to assign left arrow to rAlt.
- Press Pn again. The LED goes back to blue.
- Press Menu to reassign that key. LED starts flashing red.
- Press Fn + K to assign down arrow to Menu.
- Press Pn again. The LED goes back to blue.
- Press rCtrl to reassign that key. LED starts flashing red.
- Press Fn + L to assign right arrow to rCtrl.
- Press Pn again. The LED goes back to blue.
- Now that we’re all done, press Fn + rCtrl to exit programming mode.
Voila, nice shiny dedicated arrow keys!
But what about Fn and Pn?#
The above programming won’t work for the Fn and Pn keys, they have their own special customization shortcut.
Note: I would always leave this step for last. For some reason, in all my testing I’ve found that once you move Fn or Pn, further reprogramming only seems to work about half of the time. For example, in my current layer I can assign # to Fn + S, but trying to assign @ to Fn + A simply does nothing. I don’t know why.
Anyway.
You have the option to swap one of Fn and Pn with a different key (or with each other). To do this, hold either the button labelled Fn or the button labelled Pn (the one you want to move) and lShift for five seconds - this will make a green LED flash in between the two space bars. Then simply press the key you want to swap with, and you’re done!
For a concrete example, to switch Fn to the left space bar (another common idea), you would:
- Hold Fn + lShift until the green LED starts flashing, and then
- Press the left space bar.
Now the left space bar would be your Fn key, and the key labelled Fn is a second space bar.
(The reason you can only move one of them is because if you repeat the process, ie. try to move Fn and then try to move Pn, the first change will be reverted.)
So what cool ideas can you program?#
I’ve been experimenting for the last few days with different ideas and strategies, and here’s some of what I’ve tried:
-
 Converting the basic layout to Colemak, as that's what I type with. This rearranges all of the white keys, as well as changing Caps to Backspace.
Converting the basic layout to Colemak, as that's what I type with. This rearranges all of the white keys, as well as changing Caps to Backspace. -
 Creating dedicated arrow keys, as described above.
Creating dedicated arrow keys, as described above. -
 Cramming as many of the missing symbols onto single keystrokes (or with only a single modifier like Fn), and adding a simpler screenshot key - on OSX I'm a heavy user of Cmd + Shift + 4 for selecting parts of the screen to screenshot, so I bound that to Fn + Enter.
Cramming as many of the missing symbols onto single keystrokes (or with only a single modifier like Fn), and adding a simpler screenshot key - on OSX I'm a heavy user of Cmd + Shift + 4 for selecting parts of the screen to screenshot, so I bound that to Fn + Enter.
Any other cool ideas? Let me know in the comments.
Closing thoughts#
I love the idea of the tiny Vortex Core, and it really does pack a lot of functionality into a tiny package. I wrote this entire blog post using my Core! Ultimately, I think it’s a little too small for me to use every day, but it’s a great talking point!
(Awesome keyboard layouts generated using http://keyboard-layout-editor.com)
